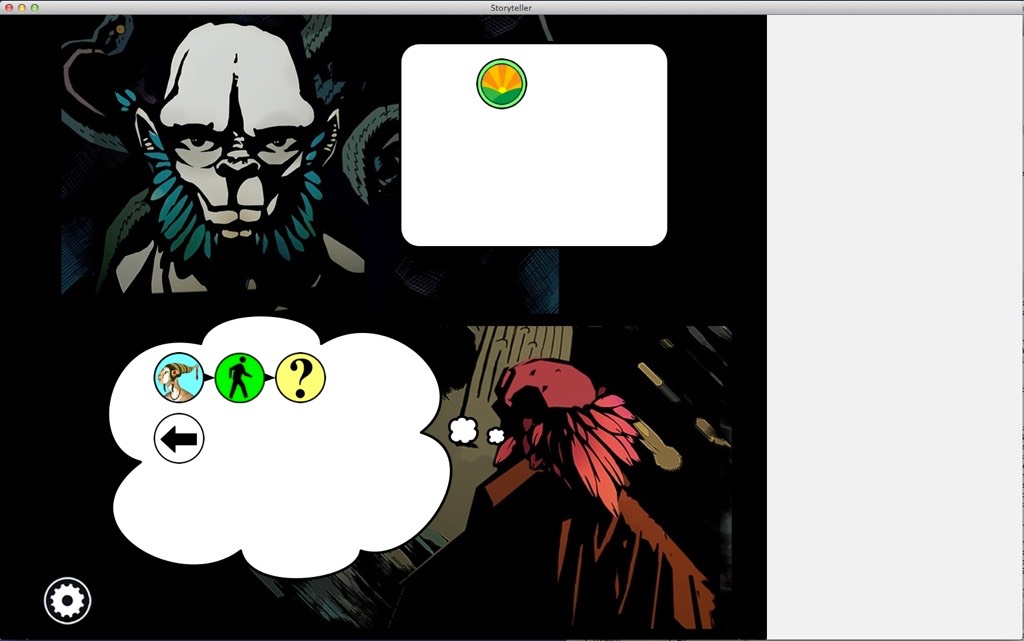
I have set aside a vertical panel on the right side of the window for ancillary information. Here’s the shrunken image of the screen:

That panel on the right is 400h x 1000v — plenty of pixels for any task. I intended it to hold anything necessary for the player to decide; this would entail some selection his part. The obvious content would be some sort of history display, showing what has happened most recently. But the player might also want to examine past history. That could be a very nasty user interface challenge: how does the player specify what he wants to know? Perhaps the only approach here is to have the complete history in a long scrollable sequence, and the player must simply pore over the list to find what he wants. That could be tedious; the panel would be able to display only about three events at a time; with a history book containing a hundred events, the panel would be a long scroll.
But other information is necessary. The player will need to know how his interlocutor feels about him (to the best of his knowledge). That information will consume about 300h x 300v pixels. I could put at the top of the side panel, then put the historybook underneath that. Maybe I don’t need the historybook at all. Or perhaps I could have a smart agent select relevant history to display. But for now, I think I’ll limit myself to the emotions display.
