While playing a test run of Siboot (yes, it has gotten far enough along that I can do short test runs), I realized a falw in the design. I had just dropped in on Soomeseroog, and I was deciding what tone to attach to my greeting. At that point, I realized that it would be very useful to know how he felt about me. But that’s a P3 value, and I’ve already run round and round about P3s. (See “Another Snag”, “The Neanderthal Versus the Professor”, “A Nice Idea”, “A Typical Day’s Work”).
In this case, however, what I need is more like a “reciprocal P2” than a true circumferential P3. I really don’t care what Joe thinks of Tom, but I certainly do care what Joe thinks of me. So this would not be a three-dimensional array; it would instead be a two-dimensional array parallel to the standard P2 array. There will be serious technical problems implementing this, but I think I can brute-force my way through them.
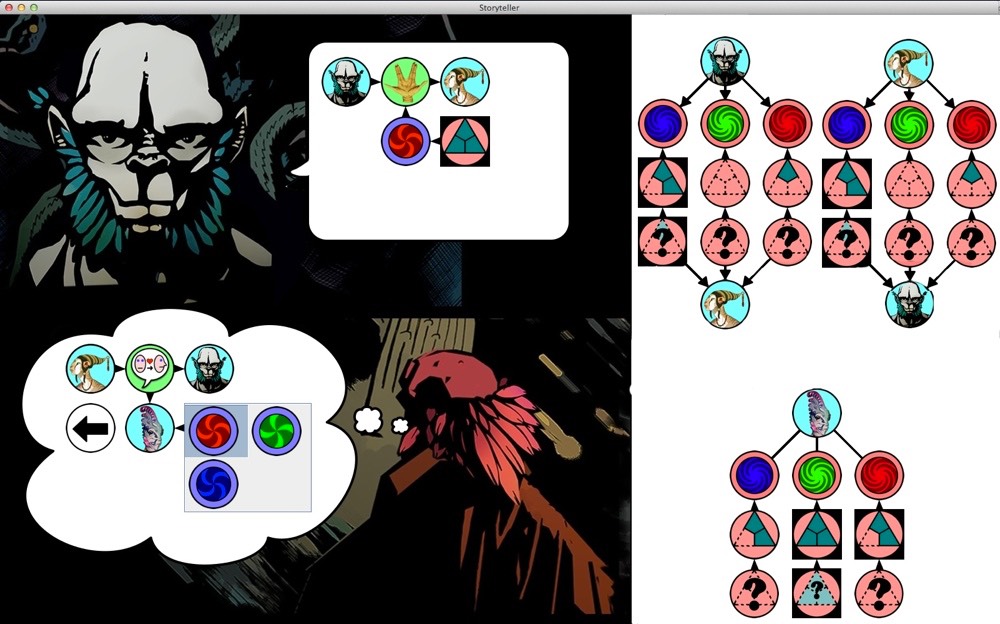
A more serious problem, though, concerns the display of this information. I’d have to rearrange the display like so, stealing screen space from the main display:

This also leave a little extra screen real estate on the right side, which is always handy. But it’s woefully crowded in the upper half.
I got one nice idea for the technical implementation: I don’t need to create any new data structures. Instead, I need only add three new ActorTraits: ReverseGood, ReverseHonest, and ReversePowerful. As far as the software is concerned, they are just standard ActorTraits, but I use them differently. For example, pBad_Good(Tom, Mary) is how much Tom likes Mary, but pReverseGood(Tom, Mary) is how much Tom perceives Mary to like him.
I wish there were a more compact way to present the information on the screen. There’s a lot of wasted space there. I could revert to only the single display, but if you click the mouse on the display (or perhaps on a labeled button), it reverses the display. Thus, the button says “Showing X’s feelings toward you”; if you click on it, it reverses the display and says “Showing your feelings towards X”. That would free up a lot of screen space.
Later that day
Once again, I have proven to be an idiot. I forgot that I already have the P3 data structures in place as well as operators for accessing them. I don’t need the clever trick with “reverse trait” P2s. What an idiot.
I’m still stumped over the display: should I gobble up screen space as above or overlay the two perception grids?
Even Later
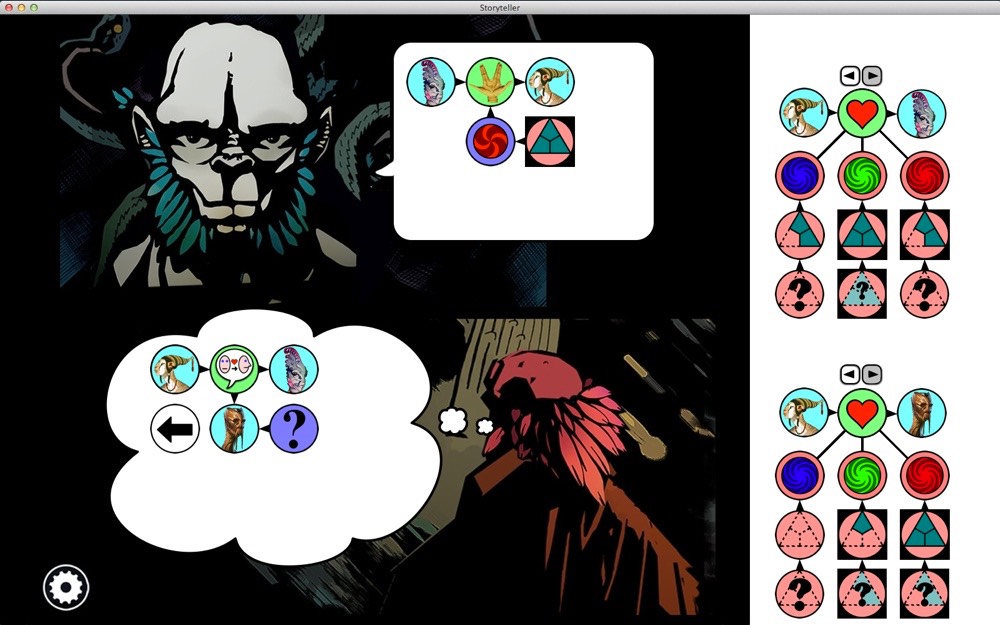
Here, I think, is the solution:

Late that night, just before bedtime
Well, I got it all up and running: the new graphics display, the button handling, everything. Graphics is so much easier than interactive storytelling.
