After my exasperated post yesterday, I realized that I had to alter my approach, and I came up with a solution: I’m going to get some professional help. No, not the psychological kind. I have to admit to myself that I just don’t have the chops to do all this programming. I can do most of it, but there are some parts that are beyond my abilities. In order to do this, though, I shall have to explain exactly what help I need. That’s my task here. It breaks down into two parts. First, I must provide a detailed specification of exactly what this software will do. Second, I must show my current code (very short) and point to exactly what I need. We’re talking about maybe a dozen lines of code that I need, so this should be easy on all concerned.
What the software will do
The software will be delivered over the web, using a web page with HTML and JavaScript. It will want to get some images stored on the website and some text files stored on the website. It will NOT use any software running on the server.
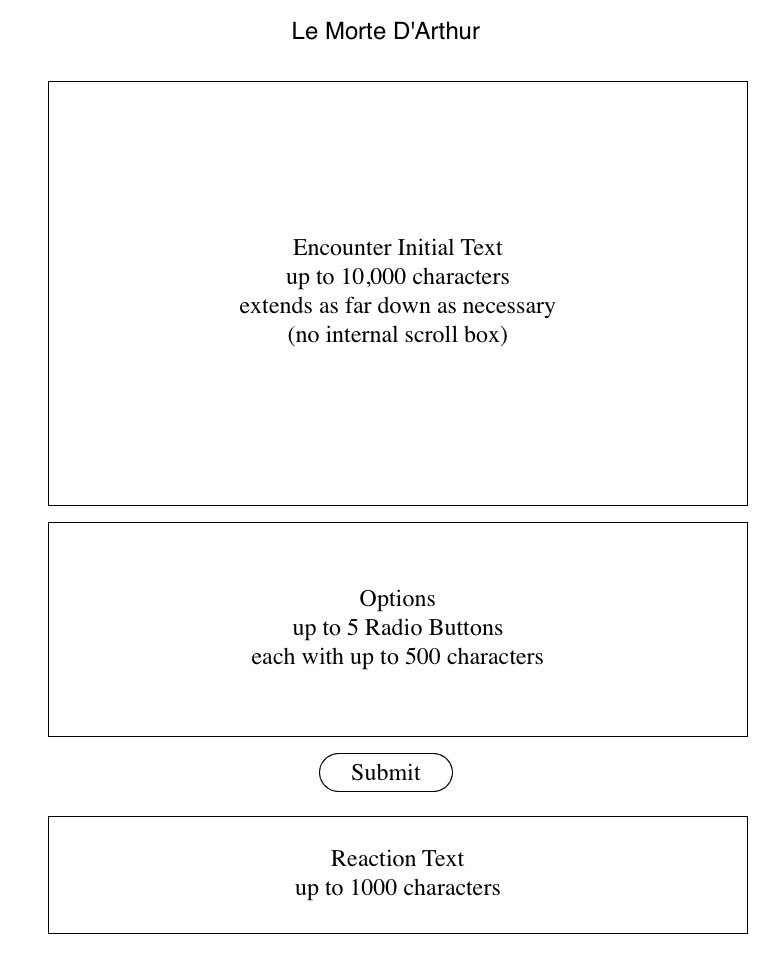
The page layout is simple:

The only interactive element are the radio buttons and Submit button. Everything except the Reaction Text is drawn at the outset; the Reaction Text is drawn after the Submit button is pressed.
Here are the problems with the programming, in order of priority:
1. The Submit button is activated upon initial drawing of the page. In other words, JavaScript thinks that the Submit button has been pressed when the page is initially drawn, and does not respond when the button is pressed thereafter.
2. I cannot determine which of the Option radio buttons has been selected.
3. There are currently 60 encounters, and there will eventually be several hundred. Currently all the data comprising the encounters is stored as data declarations inside the JavaScript code for the web page. Yep, that’s half a megabyte of text stashed into a single file. Yep, that’s execrable. I’ve gotten help on how to store it off page and load it as necessary, but I’m too stupid to get it working.
So here is the complete code. Yes, this is everything, although I am leaving out the 11,000 lines of JSON declaration that contain all the encounter data.
<!DOCTYPE html>
<html lang="en-US”>
<head>
<title>"Le Morte D'Arthur"</title>
<meta charset="utf-8" />
</head>
<body>
<script>
actorList = a pile of JSON data
pTraitList = a big pile of JSON data
encounterList = a huge pile of JSON data
var a = document.createElement('a');
a.innerHTML = '<p style="text-align: center;"><span style="font-family: "Trebuchet MS"; font-size: 1.2em;">Le Morte D\'Arthur</span></p>’;
a.innerHTML += '<br/>’;
var iString = encounterList[5].IntroText;
a.innerHTML += '<p>';
a.innerHTML += iString;
a.innerHTML += '</p>’;
a.innerHTML += '<br/>';
a.innerHTML += '<form id="optionsForm">';
for (var i=0; (i<5); ++i) {
if (!encounterList[5].Option[i].OptionText.includes("Unused option")) {
a.innerHTML += '<input type="radio" name="option" value="i">';
a.innerHTML += '<span style="font-family: "Trebuchet MS"; font-size: 1.2em;">'+encounterList[5].Option[i].OptionText+'</span><br/><br/>’;
}
}
a.innerHTML += '<input type="submit" value="Submit" onSubmit="processOption()">';
a.innerHTML += '</form>’;
a.addEventListener("submit", processOption());
document.body.appendChild(a);
// ********************************************************************************
function processOption() {
var f = document.getElementById("optionsForm");
var t = f.getAttribute("value”);
a.innerHTML += t;
a.innerHTML += '<p style="text-align: center;">Submit button has been pushed</p>';
}
// *******************************************************************************</script>
</body>
</html>
That’s it. So, I need code suggestions for how to fix this. First, please don’t give me advice (“All you gotta to is hyperlize the frambulator jig by half a giggron.”) Please give me code. Just imagine that you’re talking to a junior high school beginning programmer.
Second, if you see a way to clean up the code, to eliminate some of its pedestrian idiocies, please remember that I have to actually understand this code if I’m going to be able to work with it. Don’t be too clever by half. Don’t even be too clever by 0.01.
Third, while I’m floundering, I’m not completely lost. I know that the problem with reading the value of the Radio buttons will involve something like document.whatchamacallit.thingamajig(). I just can’t figure out what whatchamacallit is and how thingamajig works.
Your assistance will be greatly appreciated!
