April 3rd, 2014
I’ve been slaving away at Siboot for nearly a year now, and it has been a painful process. I’m writing very little code; it is the design process itself that is so agonizing. Every design decision is complicated and involves a million considerations. I fret and wring my hands, go on long walks, worrying about every decision. And I end up reversing half of my decisions. It’s slow, frustrating work.
A month or two ago I happened by accident upon a call for proposals for a contest to design a “rocket to the moon” educational simulation. As it happens, an orbital simulator was the very first educational game I ever wrote, way back in 1976. It was called “Black Hole Chicken” and it ran on an old IBM 1130. Since I know the subject inside and out, I decided to slap together a proposal and shoot it off. It took me all of two days, most of which time was dedicated to making the screen mockups. The design itself was immediately obvious to me. Then I forgot about it.
Just last week, however, I received notification that I was one of the three finalists for the prize. This came as a complete surprise; I hadn’t really expected it. They advised me that I would have to make a presentation about my proposal in New York City on April 23rd. So I set to work preparing a presentation.
But it’s almost impossible to properly describe an interactive design through non-interactive media. It’s like trying to describe a painting with words. After much frustration, it dawned on me that the first rule of good writing is “Don’t talk about it, SHOW it!” So, what the hell, I decided: why not just slap together some working software?
I set to work and as of today I have gotten much of the code up and running. I have one last screen to do, and I would have finished it up yesterday but for a nasty design problem. Here’s the starting point:
(Does anybody get the joke on this screenshot?) The player’s space capsule is in the upper left, moving towards the right. The player has to program the capsule’s rocket to fire in such as way as to slow it down and permit it to make a soft landing on the lunar surface. But how is the player to set this up?
One way would be to let the player control the rocket’s thrust and tilt setting in real time. This makes it more videogame-like. It’s also easier, both for the player and for me. But I reject this solution because it doesn’t have much educational value. I want the player to think about the problem rather than merely react to it.
My first stab at the problem produced this:

The player would be required to set six controls, two for each of three points along the descent path: throttle setting and tilt angle. This looks fine if you don’t think too deeply about it, which is the mistake I made. What happens if the player sets the throttle too high at one point and the rocket reverses direction and starts flying away from the moon? Doesn’t that make the subsequent settings nonsensical?
The problem with this design is that each setting depends upon the success of the previous settings — which success cannot be assumed. Accordingly, this design can’t work.
Yes, the two controls the player must set are the tilt angle and the throttle setting — but what independent variable are they set against? The first design sets them against some imaginary position on an assumed descent curve that might not exist. I cannot use spatial position as the independent variable.
I solved this problem earlier with the launch phase; there I used the amount of fuel remaining as the independent variable. That works because, no matter where the rocket is or what its angle is, the amount of fuel remaining is still a valid measure of how far advanced it is along its path. Moreover, I knew that the beginning and end points of the curve had to be vertical and horizontal, respectively. Thus, I needed only this simple control chart:
The player controls the shape of the curve with the single control at the lower left, which determines the shape of the curve — how convex or concave it is.
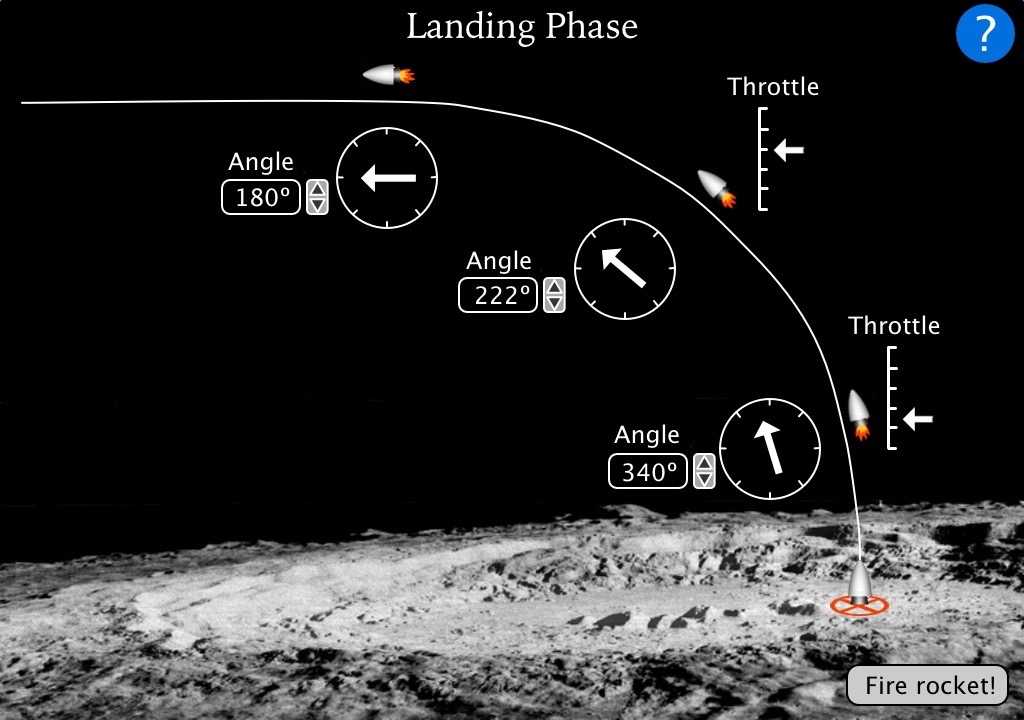
I figured it would be simple enough to use the same approach with the landing phase:
This design is a dismal failure. It’s all but impossible to find the ideal combination because the error you observe is not easily related to the input settings you made. For example, the player must get the horizontal velocity to zero, descending vertically. But the horizontal velocity is derived from a combination of BOTH the throtte setting AND the tilt angle setting. Altering them will probably yield a crash due to the wrong vertical thrust as it approaches the surface. In other words, this is a two-dimensional problem, not a one-dimensional problem. It takes a very sophisticated mind to deal with such two-dimensional problems; people can figure out causal relationships more easily when they are one-dimensional.
So how do I disentange the two issues? The educationally ideal solution would be to have the rocket slow to a stop horizontally, then rotate 90º, and use the throttle to control the descent. This permits the player to solve the problems in sequence. First the horizontal problem, then the vertical problem. Sadly, it’s horribly unrealistic. The moon’s gravity doesn’t turn off, so while dealing with the horizontal problem the rocket is steadily falling downward. I suppose that we could rig it so that the rocket fires at an angle less than 90º, just tilting enough for the thrust to compensate for the moon’s gravity.
Perhaps this could be a matter of difficulty level: at the easiest level, you use this two-step approach, but in a more advanced level, you must deal with the problem in both dimensions simultaneously.
Aha! Perhaps there’s a solution arising from the above graph. First the player solves the problem using the simple-minded way, and that solution then is fed back to him using the above graph:
For the second, more difficult level, the player is able to manually adjust these graphs, evolving them into something more like this:
I think that this might work. As the student gets better, he smooths out the curve, reducing the overall fuel requirement, thereby saving money.
The real lesson of this essay is that coding is easy, but design is hard. I’ve been greatly enjoying the coding of this project; it’s great to write down ideas in code, then instantly see how well or poorly they work. I can zero in on the perfect code quickly and easily. But design, that is so much more difficult! I don’t know if this new design really will work, and I’ll have to devise input schemes that make rounding the corners easy and obvious, and I don’t know what kind of performance they’ll yield. This will be a frustrating effort.
