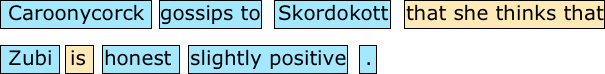
I’ve been putting this off, but I can no longer do so: the time has come to set up the new Sentence Display system. This is the old sentence display structure:

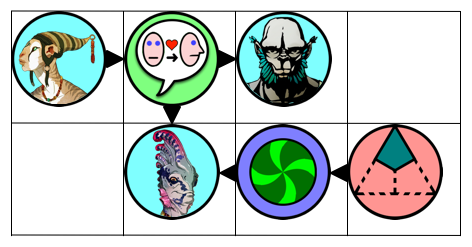
This must be transformed into something like this, which says the same thing:
My first step will be to set up the data structures necessary to support this. I will add to the WordSocket class and integer holding the position index of the glyph; I’ll also have a four-boolean array specifying whether there’s a connector arrow on a side of the glyph.
The next step is trickier: I have to place all these graphical components in immediate proximity. Moreover, the glyphs have to function as buttons, so I have to be careful. As I see it, here are some of the possibilities to consider:
Do everything in Swing
Swing is, after all, the conventional GUI system for Java (JavaFX is better but it is still ironing out its kinks, and I don’t want to play beta tester for Oracle.) The problem here is that I have to insure that all the graphical components can line up pixel-by-pixel, and Swing is something of a control freak when it comes to layout. Sure, the Grid Layout looks perfect for this, but what about the little connector arrows?

The problem with this solution is that the arrows must be drawn using a “come-from” algorithm. The arrows in the upper row are all just fine; each arrow is derived from and can be drawn with its owning glyph. But the arrows in the lower row are not in the same grid location as their owning glyphs. For example, the arrow connecting the numeral “1” (the rightmost glyph) to the attribute “honest” (the purple-and-green glyph) is determined by the numeral 1’s WordSocket but is drawn in the attribute honest WordSocket.
Here’s a way to fix this problem: add another boolean array to the WordSocket definition specifying whether the arrow points towards or away from the glyph. Yes, that would work.
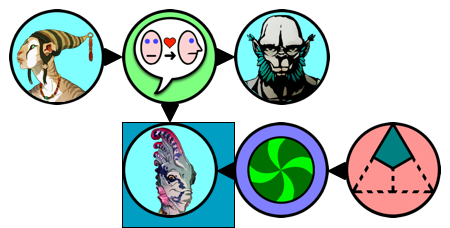
But there’s another problem, somewhat smaller: each button consists of the glyph plus its connecting arrows. Thus, clicking and holding on a button would look like this

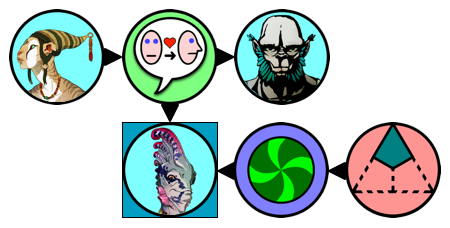
instead of this:

Yuck! But to make this work I must set up a custom layout with JButtons interspersed with JLabels. I do NOT want to walk into the swamp that is custom Layout design. Not me. Layout managers are designed primarily to handle window resizing, which I’m not going to do.
Draw it myself with a custom JPanel
I could drop down to a lower level and use the 2D Graphics library to paint the sentence display, adding my own MouseHandlers to deal with user input. That’s the brute force method, and I’m beginning to think that it is my best approach. Never trust other people’s software; as much as possible, roll your own.
