I’m writing this as I work, summarizing different issues as I tackle them.
7:00 AM
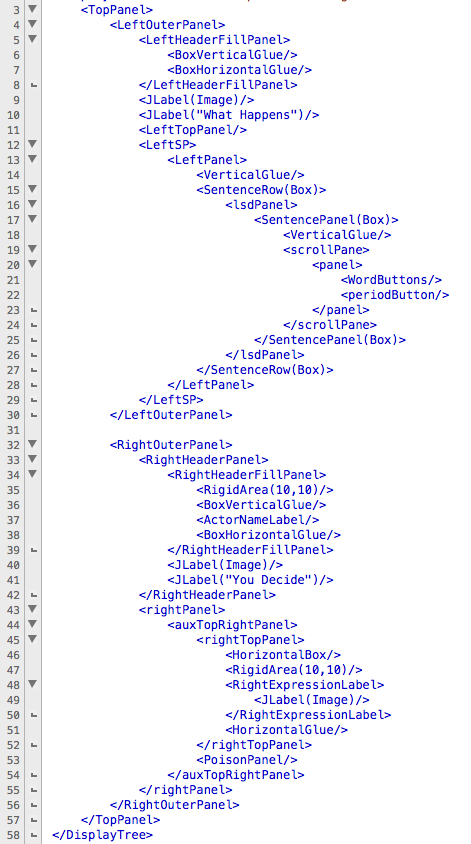
The first task is to figure out how to modify the screen layout to meet the new requirements of the front end. First I pore over the code, assembling a table of the nested components in the display. These are Swing components, and since they are nested, I thought it most useful to organize them in the format of XML. However, my website manager program doesn’t handle this kind of text, so I’m just pasting in a screenshot:

Yes, it’s pretty complicated. I need to modify it to look like the screen layout presented here. That requires a major redesign of the screen layout; the organization presented in the faux-XML format will be destroyed. This is a daunting task, and I’d like to carry it out in a structured fashion that avoids a descent into chaos. I’m wary of Swing; I have never truly figured out how it works; there are so many little oddities, it seems.
A possibility is to go to AWT instead of Swing. For readers who aren’t Java-savvy, AWT is the original Java system for organizing the visual display. Its purpose was to provide a single interface that would work on any operating system. But for the web, it proved clumsy because it could not handle changes in the size of the browser window. AWT lays out the visual components in fixed positions. Swing replaced this with a system of pre-defined “layouts” that specify the geometric relationships of the various components of the display. There are about a dozen different layouts, each with its own advantages, disadvantages, and special requirements. It works very well when users resize their windows, but what do I care about users? They will do it my way or they won’t be able to play. So why do I need to use Swing? I don’t!
But I recall that AWT lacks a few useful capabilities that Swing provides. Dammit, I can’t recall which ones, but I’m terrified by the prospect of moving everything from Swing to AWT and then discovering that I can’t do something necessary. So I need to pace around a bit, sift through the documentation on AWT, and figure it out. Back in a while.
9:20 AM
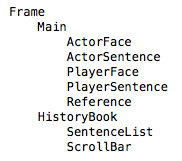
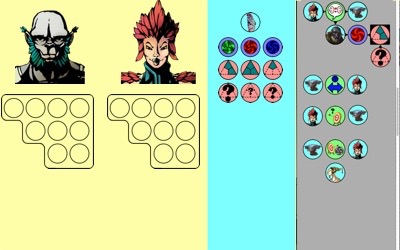
I am satisfied that AWT will meet all my needs. Now the task is to figure out how to lay out the components. The basic structure will be a Frame (window) that holds a set of Containers/Components whose locations I specify. Screw resizable windows. Here’s what it looks like:

Simple enough. So, it’s time to get out the chainsaw and go to work.
10:00 AM
I’m running into serious incompatibilities between Swing and AWT. I have been converting Swing components to AWT (e.g., JFrame to Frame), but this is generating all sorts of bugs. I had been working top-down but now I’ll try working bottom-up. Another problem: AWT buttons cannot have tooltips, but Swing JButtons can. Am I really willing to give up tooltips? I don’t think so. This factor, by itself, would not be decisive, but I have encountered so many problems attempting the shift from Swing to AWT that I think it best to try to work within Swing. This will be painful.
10:30 AM
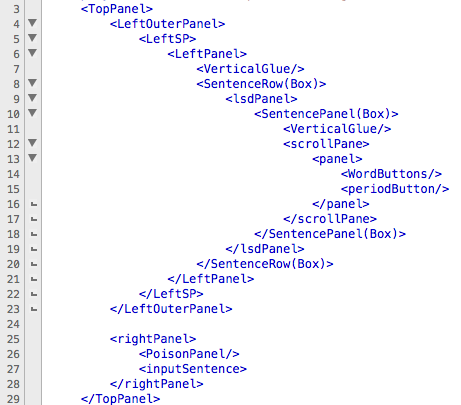
I have managed to clean out some of the Swing display; here’s the current version of the tree:

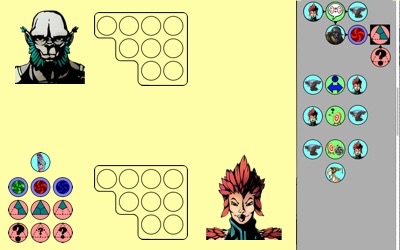
There is still a goodly number of JComponents in this, but the excess seems to be wrappers from scroll panes, which are rather tricky, so I’ll leave them in place. Now I have to revise this to add the HistoryBook scrollpane and rearrange the left-right divide into a top-down divide. Here are two shrunken versions:


The lower one seems better to me, but I have completely destroyed the wonderful comics style that Alvaro initially proposed. I have put the matter to Alvaro and we’ll see what he comes up with.
